
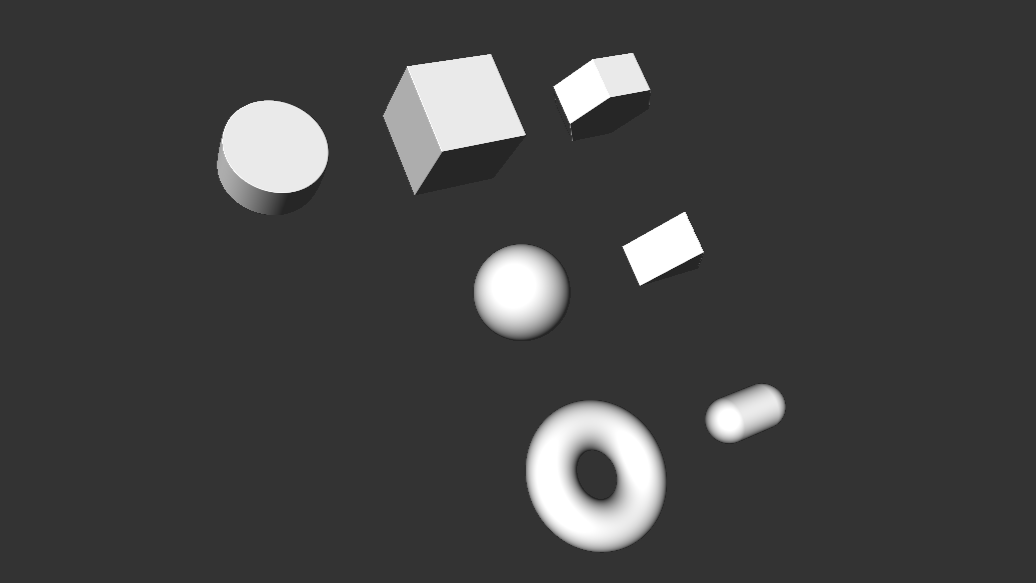
hiccup-sdf is set of open source tools made for creating, displaying and exporting 3d models made with SDFs.
It's another iteration of my exploration of SDFs started with SDF-UI.
This project consists of three libraries:
hiccup-sdf- main library providing simple language for building modelsdisplay-sdf- utility for displaying SDFshiccup-sdf-to-obj- utility for exportinghiccup-sdfmodels to OBJs, for 3d printing or other uses
Modeling is done with language inspired by hiccup, adapted to use in javascript:
const { displayRaw } = require("display-sdf");
const { compileShader, glslHelpers } = require("hiccup-sdf");
const translatedSphere = (t, r) => ["translate", { t }, [["sphere", { r }]]];
const shape = [
"repeatPolar",
{ r: 10 },
[
[
"translate",
{ t: [0.5, 0, 0] },
[
[
"intersection",
{},
[
["box", { s: [0.1, 0.1, 0.1] }],
translatedSphere([0.15, 0, 0], 0.2),
],
],
],
],
],
];
const { inject, model } = compileShader(shape);
const shader = glslHelpers.createShaderFull(model, inject);
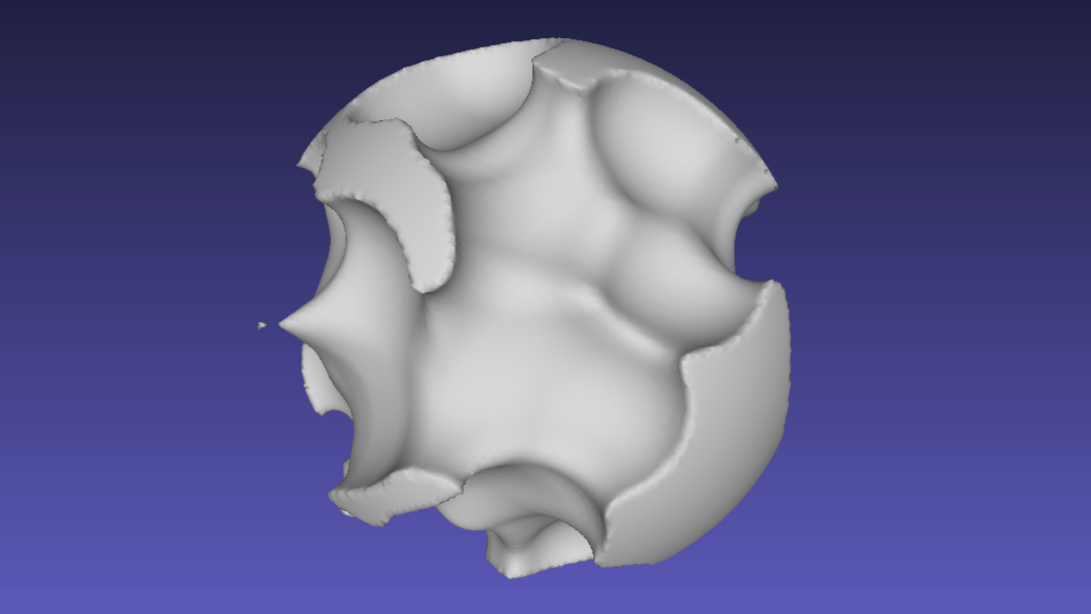
displayRaw(shader);SDFs can be meshed using surface nets and hiccup-sdf-to-obj provides set of tools to help with that, and export 3d-printer ready models:

For more information and examples go to github: szymonkaliski/hiccup-sdf.
This project was developed in part at Laboratory, an artist residency for interactive arts: laboratoryspokane.com. You can read more about my time in Spokane in this blog post: Laboratory Residency.
- hiccup-sdf:
["intersection", [ ["box", { s: [0.1, 0.1, 0.1] }], translatedSphere([0.15, 0, 0], 0.2), ]]
SDFSheets is an experimental spreadsheet interface for working with Signed Distance Functions. It's a continuation of exploring my interests in SDFs (SDF-UI, hiccup-sdf), spreadsheet-like interfaces (Protoboard) and Computational DAGs.
- szymonkaliski/hiccup-sdf - main tool for modeling with SDFs
Up to this point, all my designs for 3D-printed objects were either made in code (using my own tools, of course: Modeler and hiccup-sdf) or using SolveSpace.