
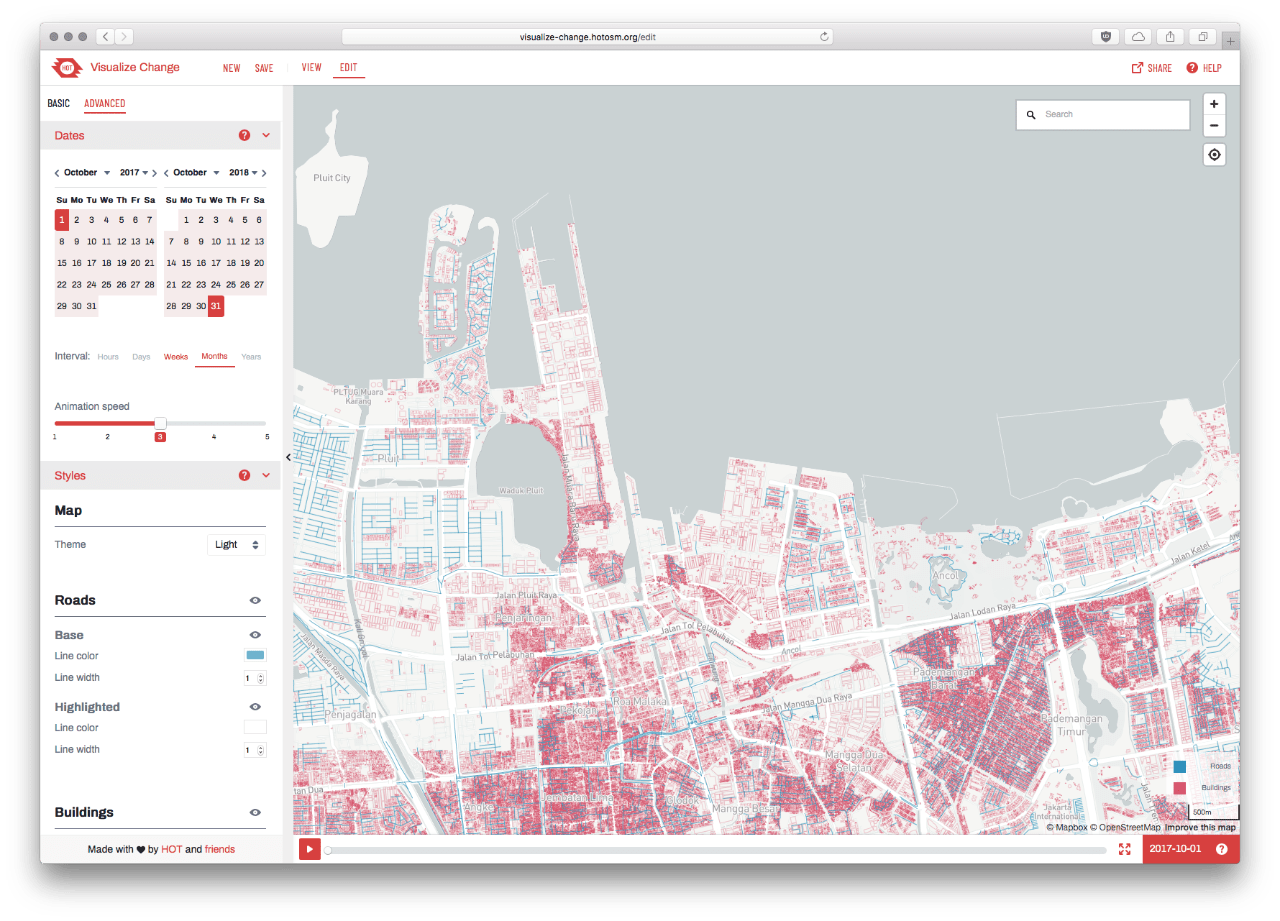
I collaborated with Humanitarian OpenStreetMap to design and build an online tool for tracking changes made to OpenStreetMaps map layers.
The tool allows users to start quickly by selecting one of predefined modes (last week, month, year), focusing on relevant viewport, and sharing the output. For experienced users we expose options to play with colors, map styles, the length, and speed of the animation.
Visualization can be shared both as a link to online version, and as a video/gif static export, which makes it ideal for embedding on websites or in presentations.
flow/control was responsible for the design and development of this project, from start to finish. The different parts of the system are containerized and communicate through API calls, and RabbitMQ queue. Offline rendering uses exactly the same code as the frontend, but is executed within offscreen Electron instance, which allowes us to grab each of the frames, and compose them into static video or gif file.
The tool is available online: http://visualize-change.hotosm.org, and the code is open sourced: hotosm/visualize-change