Modeler — CSG modeling with React

Modeler is a CSG modeling library for React, and a cli helper tool.
It is built from two packages: modeler-csg - the main modeling library, and modeler-cli.
modeler-csg is a custom React reconciler designed to work with react-three-fiber:
const React = require("react");
const ReactDOM = require("react-dom");
const { Canvas } = require("react-three-fiber");
const { Model } = require("modeler-csg");
ReactDOM.render(
<Canvas>
<ambientLight color={0x888888} />
<spotLight position={[0, 10, 10]} />
<Model>
<subtract>
<cube />
<sphere radius={1.3} />
</subtract>
</Model>
</Canvas>,
document.getElementById("root")
);modeler-cli provides a quick live-reloading preview, and offline STL export.
For more information and examples go to github: szymonkaliski/modeler.
- modeler:
notice that parents impact children:<Union> <Path closed={true}> <Point x={0} y={0} /> <Point x={10} y={20} /> <Point x={10} y={30} /> <Point x={9} y={42} /> </Path> <Circle r={10} x={0} y={0}/> </Union>Unioncalculates overPathandCircle, in "normal" code representation that would be:union( path({ closed: true, points }), circle({ r: 10, x: 0, y: 0 }) )
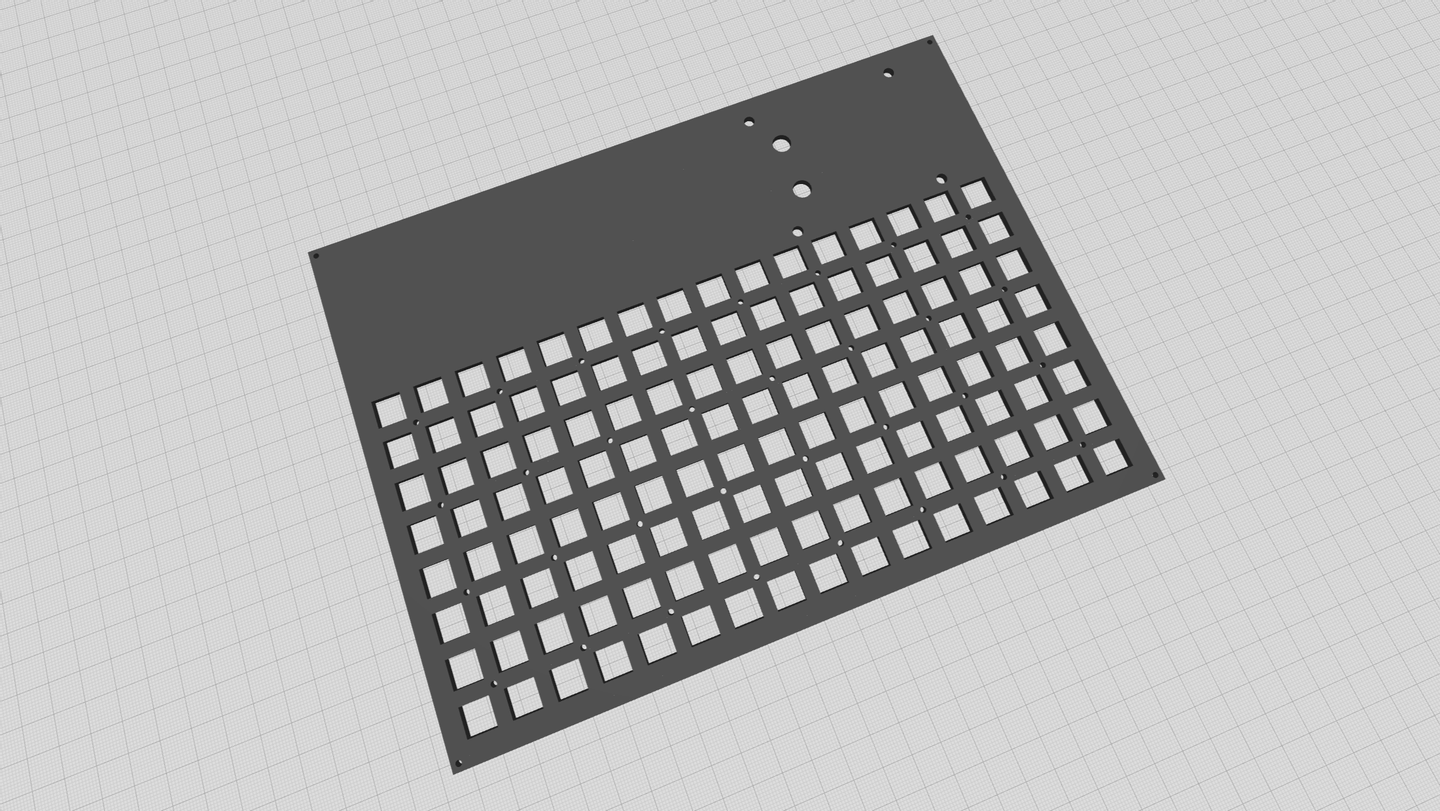
Up to this point, all my designs for 3D-printed objects were either made in code (using my own tools, of course: Modeler and hiccup-sdf) or using SolveSpace.