Hi everyone, happy New Year!
This quarter our family grew with this little guy:

His name is Pablo and he's a boxer.
Juggling finishing renovation of our new place, and potty training a puppy was as hard as it sounds, but we're so happy to have him around.
The rest of the newsletter is a quick update on what I've been up to work-wise, and short description of two side-projects — a MIDI→CV converter and previously unpublished experimental web browser for rabbit-holing.
Starting with work, we just finished another Ink&Switch project exploring stylus-based "programming". We hope to publish soon, but we also hoped that for the previous one, and it's still not out there. Sorry.
As a small aside (slash ramble), "programming" is in quotes, because I really don't like that word for describing this sort of work. I have some early illegible thoughts about this in End-User Programming vs Programming note, but the gist of it is that what I've been after in this research track is "programming" as a tool for understanding, and working with, dynamic systems — same way as a numerals and mathematical notation are tools for working with mathematical ideas. It now seems to me that a lot of Future of Coding work (including most of my own!), is about making lives of "expert symbol manipulators" easier — which is definitely worthwhile — but this year I started to understand that there's a lot of value in making "working with dynamic systems" accessible to everyone, and that might need another approach than iterating from where we are right now.
In any case, I'm excited to share this new project with you, but it will take a while to finalize the paper. If this sounds like something you'd like to get a preview of, send me a message, and we'll set up a call.
I'm trying really hard to not get into Eurorack as it looks like a great way to quickly spend a lot of money. I really like a lot of ideas around them — the standardized form-factor, the analog 5V signal as an "API", the physicality of the modules, and the open-endedness of these systems.
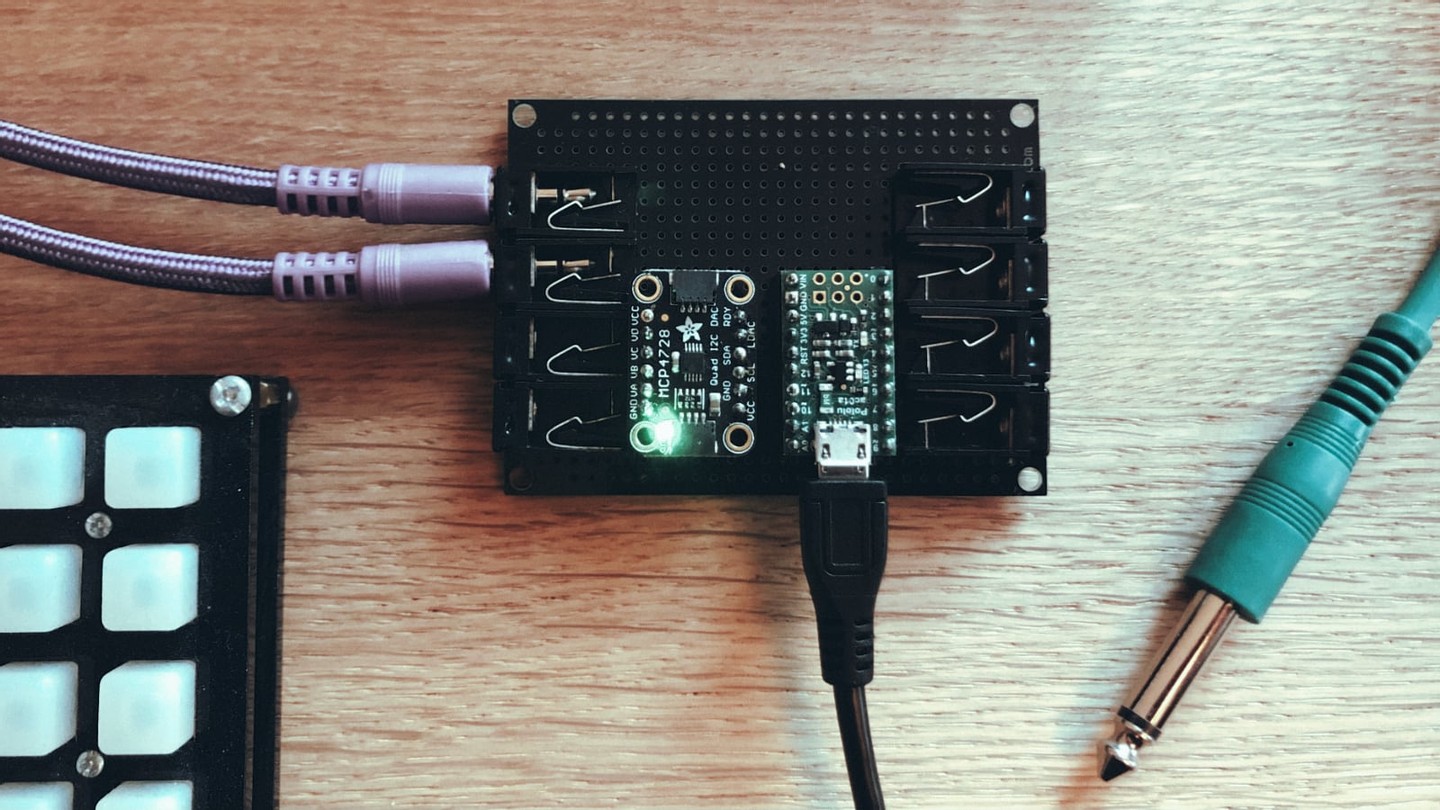
Relatedly, one of my favourite effects is Cloudy, an infamous Clouds module in a guitar pedal form-factor. Aside from fitting well into my existing pedalboard, Cloudy exposes some CV inputs, and I wouldn't be myself if I didn't do anything with them.

A couple of afternoons of soldering (MCP4728 DAC and A-Star 32U4 Micro board) and light programming later, and I have a small tool for converting MIDI CC messages into a 0-5V signal. Of course, I'm loosing a lot of the resolution by upscaling 0-127 to the analog range, but that doesn't matter much here. It so fun being able to add additional movement and modulation into the sounds that Cloudy makes, and with eight outputs I have some room for growth here.
During the summer of 2020 I played around with an idea for research-focused web browser, embodying some of the concepts from Browsing vs Searching note — browsing being an open-ended divergent activity, and searching understood as information retrieval.
I shared a preview on Twitter, to a surprisingly overwhelming response, but I got distracted with other things and never got back to the project. I still occasionally get requests for sharing this, so here it is: szymonkaliski/Cartographist.
The main idea of browsing in panes was inspired by Andy Matuschak's website layout and some of Nate Parrot's experiments around stacking mobile web browser views next to each other (which I can't seem to find anymore, sorry). This sort of layout has a long history, starting with Miller columns and the original Smalltalk class browser, and is a great interface for detail-in-context browsing.
As an aside, I also use this technique for navigating code with Vim, where a single shortcut goes to a definition of a function in a new pane:

(Glamorous Toolkit is worth checking out, as it takes the idea of pane browsing to another level)
In theory, I also really like the idea of disk-persisted history which allows for going back to a browsing session after a while, and consciously deciding which "topic" I am in.
Unfortunately, in practice, I don't think having the full history is that useful. Yes, it's sometimes good to know how you ended up somewhere, but I think what's most valuable about "research" is the synthesis part — grabbing parts of larger wholes, rearranging, recombining, thinking with the material. A small step in this direction could be persisting scroll position or maybe selection, and making the history editable — allowing users to remove dead ends, add notes, etc.
Additionally, it started to feel that I'm solving this problem on a wrong level. For example, a good window manager could replace Cartographist almost completely — I played around with columnar layout in HHTWM for a bit, but lack of horizontal scrolling makes it not that useful in the end.
Well, let me know if you have any ideas how to make Cartographist better! Is there anything interesting here that I'm not seeing? Could it be useful to you in any way?
Books I enjoyed recently:
- Digital by Design — a really cool interactive art album
- Rewiring America — a great take on how to stop our carbon emissions with currently existing technologies
- In Over Our Heads — I read this as a way to better understand the context of In The Cells of the Eggplant
- The Embodied Mind — this book was a riot, highly recommended! — I loved combining ideas from Buddhism (like mindfulness meditation), and phenomenology as tools for understanding human experience (hat tip to Marcel Goethals)
- I had fun doing Syntopic Reading on philosophy of science:
On the web:
- Kevin Lynagh has been on a roll lately, researching DIY microfluidics and building a PCB stepper motor
- two new cool visual programming languages: Unit and Circles
- great interactive explainer of Curves and Surfaces
- Peter van Hardenberg (current head of Ink&Switch) appeared on the Muse podcast — he is much better at articulating what we do at Ink&Switch than I am, so it's worth checking out if you're curious
Thanks everyone for all the thoughtful discussions and great collaborations this year.
Wishing you all the best for 2022!
Subscribe to my newsletter to receive quarterly updates.
You can find more context about this project in the Q4 2021 Newsletter. Code is open sourced: szymonkaliski/Cartographist.